MapViewAircraft
The MapViewAircraft sample includes a minimal set of files - based on the GaugeAircraft sample - that define an aircraft that has three different screens, each one focused on a different type of weather map. This sample can be built and added to Microsoft Flight Simulator (which is explained further down this page) so you can see how the process works, and it's simplicity makes it an ideal study subject for those of you using WASM to create glass cockpits.
You can expand the link below to see the MapViewAircraft file and folder structure:
+ MapViewAircraft |---+ PackageDefinitions | |---+ mycompany-aircraft-wasm-mapview | | |---+ ContentInfo | | | |---- Thumbnail.jpg | | |---+ MarketplaceData | | | |---- ContentInfo_Thumbnail.jpg | | | |---- Marketplace.json | | | |---- Thumbnail.jpg | | | |---- thumbnail3840x2160.jpg | | |---- PackageMetadata.json | |---- mycompany-aircraft-wasm-mapview.xml |---+ PackageSources | |---+ Data | | |---+ Images | | | |---- < 12 JPG images > | | |---- entypo.ttf | | |---- images.txt | | |---- LICENSE_OFL.txt | | |---- NotoEmoji-Regular.ttf | | |---- Roboto-Bold.ttf | | |---- Roboto-Light.ttf | | |---- Roboto-Regular.ttf | | |---- screenshot-01.png | | |---- screenshot-02.png | |---+ SimObjects | |---+ Airplanes | |---+ MyCompany_MapView_Aircraft | |---+ model | | |---- GaugeAircraft.xml | | |---- GaugeAircraft_Interior.xml | | |---- GaugeAircraft_Interior_LOD00.bin | | |---- GaugeAircraft_Interior_LOD00.gltf | | |---- GaugeAircraft_Interior_LOD01.bin | | |---- GaugeAircraft_Interior_LOD01.gltf | | |---- GaugeAircraft_Interior_LOD02.bin | | |---- GaugeAircraft_Interior_LOD02.gltf | | |---- GaugeAircraft_Interior_LOD03.bin | | |---- GaugeAircraft_Interior_LOD03.gltf | | |---- GaugeAircraft_Interior_LOD04.bin | | |---- GaugeAircraft_Interior_LOD04.gltf | | |---- GaugeAircraft_LOD00.bin | | |---- GaugeAircraft_LOD00.gltf | | |---- GaugeAircraft_LOD01.bin | | |---- GaugeAircraft_LOD01.gltf | | |---- GaugeAircraft_LOD02.bin | | |---- GaugeAircraft_LOD02.gltf | | |---- GaugeAircraft_LOD03.bin | | |---- GaugeAircraft_LOD03.gltf | | |---- GaugeAircraft_LOD04.bin | | |---- GaugeAircraft_LOD04.gltf | |---+ panel
| | |---- MapViewWasmModule.wasm | | |---- panel.cfg | |---+ sound | | |---- MyCompany_Gauge_Aircraft.PC.PCK | | |---- sound.xml | |---+ soundAI | | |---- MyCompany_Gauge_Aircraft_AI.PC.PCK | | |---- soundai.xml | |---+ texture | | |---- < 22 PNG files > | | |---- texture.cfg | |---+ texture.01 | | |---- GaugeAircraft_FUSELAGE_albd_000.png | | |---- GaugeAircraft_WINGS_albd_000.png | | |---- texture.cfg | |---+ texture.02 | | |---- GaugeAircraft_FUSELAGE_albd_000.png | | |---- GaugeAircraft_WINGS_albd_000.png | | |---- texture.cfg | | |---- thumbnail.jpg
| | |---- thumbnail_snmall.jpg | |---+ texture.base | | |---- < 27 PNG files > | |---- ai.cfg | |---- aircraft.cfg | |---- Approach.flt | |---- apron.flt | |---- cameras.cfg | |---- Climb.flt | |---- cockpit.cfg | |---- Cruise.flt | |---- engines.cfg | |---- Final.flt | |---- flight_model.cfg | |---- gameplay.cfg | |---- hangar.flt | |---- runway.flt | |---- systems.cfg | |---- taxi.flt |---+ Sources | |---+ Art | | |---+ Max | | |---- < 51 files (PNG / Max) >
| |---+ Code
| |---- MapView2D.cpp
| |---- MapView3D.cpp
| |---- MapViewRadar.cpp
| |---- MapViewWasmModule.sln
| |---- MapViewWasmModule.vcxproj
| |---- MapViewWasmModule.vcxproj.filters
| |---- Shared.cpp
| |---- Shared.h |---- MapViewAircraftProject.xml
Loading and building the project
In order to load and build the project in Microsoft Flight Simulator, you must have previously enabled Developer Mode (see here for more information). Once enabled, simply follow these steps:
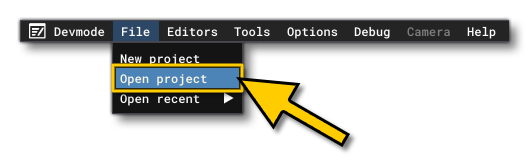
- Use the Open project... command from the File menu.

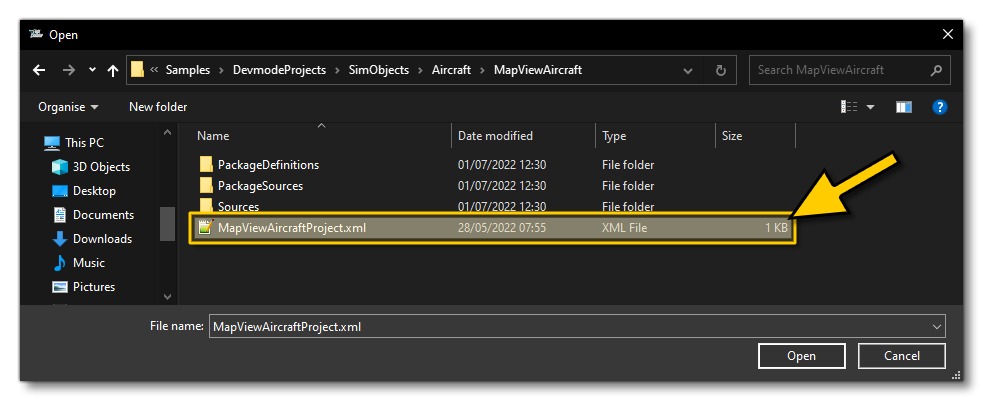
- Select the file
MapViewAircraftProject.xmlfrom theMapViewAircraftsample project.

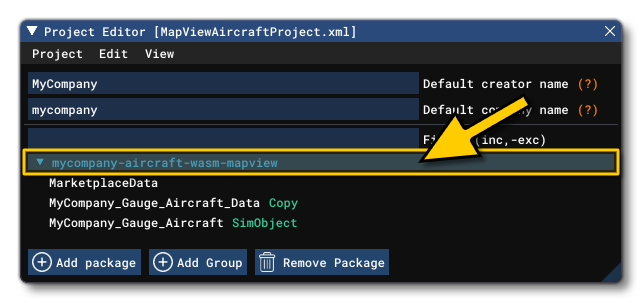
- The Project Editor should open automatically and show you the project
mycompany-aircraft-wasm-mapview(if the Project Editor doesn't open, then you can open it from the Developer Mode Tools menu)

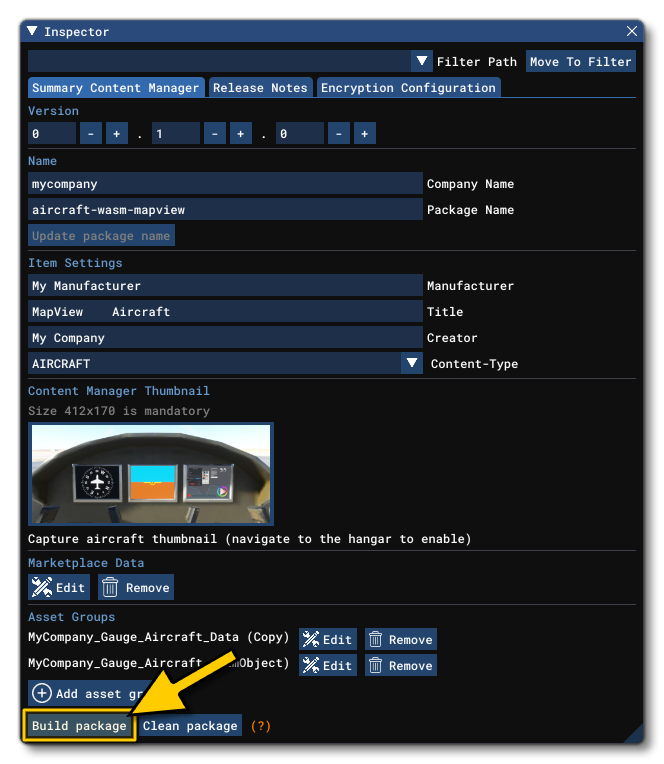
- Clicking on the project in the Project Editor will open the Inspector Window, and here you need to click the
Build Packagebutton (if the Inspector Window does not open automatically, go to the View menu in the Project Editor and open it from there).

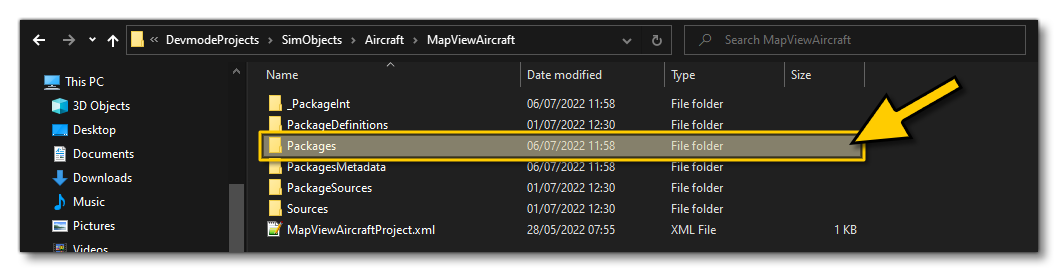
- This will build a package from the files specified in your project. This package will be named
mycompany-aircraft-wasm-mapviewand will be output in the Packages folder created in the same directory asMapViewAircraftProject.xml:

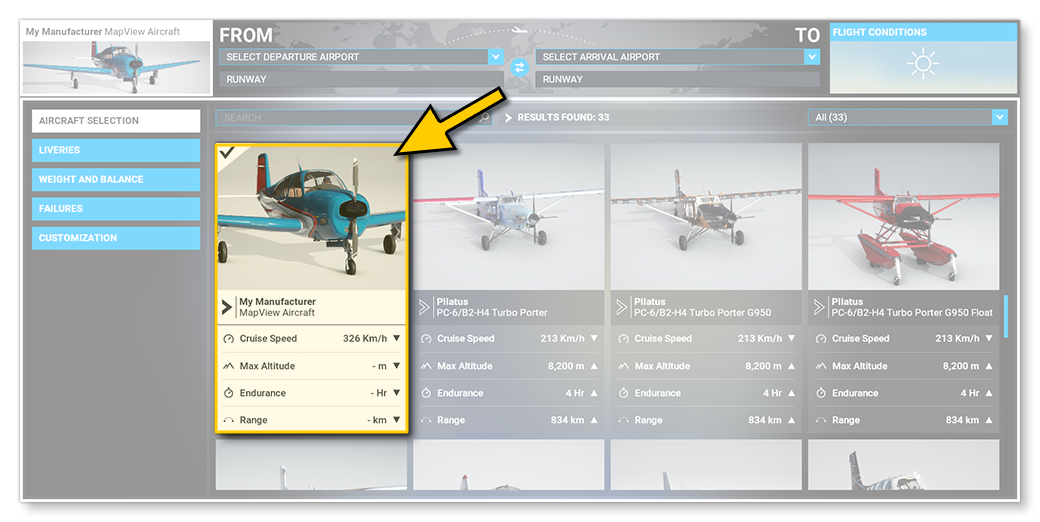
- Building the package will also install it into Microsoft Flight Simulator and so you can now proceed to the aircraft selection screen and see your newly created plane:

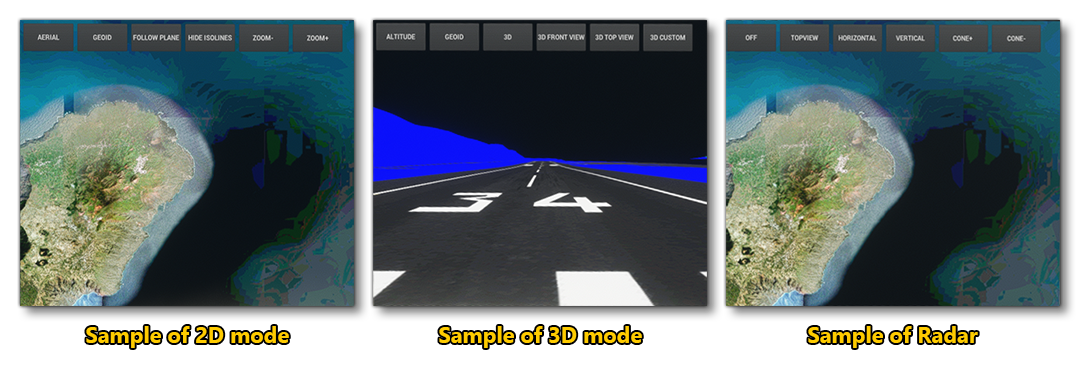
Once you have built the aircraft and selected it, you can go into a Free Flight and see three panels in the cockpit. These three panels all follow the same format, with a main view and a number of buttons across the top. However, each panel shows off a specific feature created using the MapView API: