REPLACING AN HTML/JS/CSS INSTRUMENT
In this short tutorial we'll quickly go over the basics required from you to override an existing glasscockpit package that is used in the simulation. In this case it will be the Backup Speed Display that is used in the DA62 sample project.

You are going to make it so that this display will show something different, in this case simply some text that says "Hello World!".
NOTE: This tutorial assumes you have followed the steps outlined on the page Setting Up For HTML/JS/CSS Instruments to create the instrument package that we will be using to replace an existing gauge.
Create The Base Files
The very first thing we'll need to do is create the base HTML, JS and CSS files for the instrument, even though we will be leaving them blank for now. So, in your file explorer you need to navigate to the PackageSources instrument folder, specifically:
PackageSources\Copys\mytestgauge\BackupSpeedDisplay\
Once you are in that folder location, you need to create the following three files:
AS1000_SpeedBackup.htmlAS1000_SpeedBackup.jsAS1000_SpeedBackup.css
Ensure that the files are named exactly as shown above, since they have to match the names of the files we want to overwrite. We won't be doing anything else with these files right now, as first we want to go ahead and finish defining the folder structure for the project.
Modify The Output Package
For your instrument to replace the one in the DA62 - and all other aircraft that use the backup speed display - you will need to change the the project folder architecture, as it must reflect the same folder architecture of the gauge in that you want to replace. In this case the path to the Backup Speed Display in the simulation packages is:
:root\Official\Steam\asobo-vcockpits-instruments-navsystems\html_ui\Pages\VCockpit\Instruments\NavSystems\AS1000_BackupDisplay\Speed // OR :root\Official\OneStore\asobo-vcockpits-instruments-navsystems\html_ui\Pages\VCockpit\Instruments\NavSystems\AS1000_BackupDisplay\Speed
Now, you don't need to use the whole path, just the part that starts with html_ui, due to the way that the Virtual File System works. So, for your purposes, you'll need to edit your base package (as created here) to reflect this path.
NOTE: For any other glasscockpits that you would like to overwrite, you can find the path by doing the following:
• Looking inside the panel.cfg file of the aircraft package you want to update, and checking the path of the htmlgaugeNN parameter for the instrument.
• Looking inside the Official package folder and searching for the different asobo-vcockpits-instruments-* packages. Inside of each of them you'll find a folder architecture similar to /html_ui/Pages/VCockpit/Instruments/*. Just use the part of the path that is appropriate to the instrument you wish to replace.
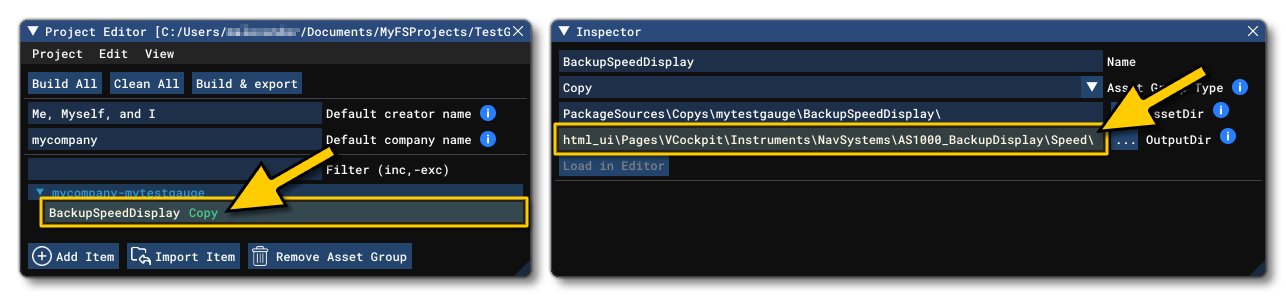
When you have the path, you can then use it to update the package that you have previously created. For that you simply open the project in the Project Editor, then select the asset group in the package and ensure you have the Inspector open. In the Inspector you need to add in the relative path to the gauge you want to change. It should look something like this:

You can now go ahead and select the package then click on the Build Package button. If you go to the project folder and check in Packages you will see that the three base files have been copied to the correct location within the html_ui\...\Speed folder.
The Files
Now that you've set up the project and created the base files, you can start to edit them to contain the data that will be used to create your instrument.
AS1000_SpeedBackup.html
In Visual Studio (or your IDE of choice) you can open the file and add the following:
<script type="text/html" id="AS1000_SpeedBackup">
<div id="Mainframe">
<div id="Electricity" state="off">
</div>
</div>
</script>
<link rel="stylesheet" href="AS1000_SpeedBackup.css">
<script type="text/html" import-script="/Pages/VCockpit/Instruments/NavSystems/AS1000_BackupDisplay/Speed/AS1000_SpeedBackup.js"></script>This short chunk of HTML is the about as basic is gets to have a functional glasscockpit. Let's briefly go over what we're doing here:
- The HTML needs to be inside of a
<script>tag identified by an ID, which in this case is "AS1000_SpeedBackup". - The HTML will be inserted in the DOM so there's no need to create the regular HTML boilerplate with
<html>,<head>and<body>tags. - The CSS file that will add style to the instrument is referenced as usual with a
<link>tag. - It is perfectly possible (and expected) to import other JavaScript files you require in this HTML, but the last script has to reference the instrument JS, in this case
AS1000_SpeedBackup.js. This last<script>tag also has animport-scriptattribute, which is a custom attribute that allows the simulation to load files in the correct order. - The path of your JavaScript file has to be relative to your
Pagesfolder - The "Mainframe"
<div>element is a Microsoft Flight Simulator convention for defining the highest parent in the DOM, however it's not mandatory, just recommended. - The "Electricity"
<div>element and thestateattribute are not mandatory. The element is used by BaseInstruments.js to update thestateattribute depending on the electricity received by the glasscockpit.
AS1000_SpeedBackup.js
With the HTML done, you can now open the JS file and add the following:
class NewAS1000_SpeedBackup extends BaseInstrument {
constructor() {
super();
}
get templateID() {
return "AS1000_SpeedBackup";
}
Init() {
super.Init();
}
connectedCallback() {
super.connectedCallback();
const electricityElement = document.getElementById("Electricity");
const divElement = document.createElement("div");
divElement.setAttribute("id", "HelloWorld");
divElement.innerHTML = "Hello World!";
electricityElement.appendChild(divElement);
}
}
registerInstrument("simple-glasscockpit-sample", NewAS1000_SpeedBackup);A glasscockpit needs to extend from BaseInstrument and register itself so that Microsoft Flight Simulator knows it exists and can call the methods you redefine in the file (Init, Update, etc...). The JS also needs to define the instrument ID in the templateID() method. The ID you set in this method should match the ID defined in the <script> tag that we added inside of the HTML file, which in this case is simply "AS1000_SpeedBackup".
In this chunk of code you also use connectedCallback(). This method is called when the DOM has finished to render, meaning it's safe to call other functions like document.getElementById().
At the end, you then call the registerInstrument() method. This method is used to register your "NewAS1000_SpeedBackup" class to BaseInstrument and will insert your HTML inside of a "simple-glasscockpit-sample" custom tag element. Note that this method must be the last function called in the JS file. Also note that you don't need to import BaseInstruments.js anywhere in the code as Microsoft Flight Simulator inserts the file in your context so you don't need to (along with some other "default" JS files which you can also use).
AS1000_SpeedBackup.css
Finally you can add some contents to the CSS file. This is just to give some basic styling to your simple instrument:
@import '../Shared/BaseInstrument.css';
#Mainframe {
width: 100%;
height: 100%;
background-color: black;
}
#HelloWorld {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 50px;
background-color: blue;
}NOTE: In the section on Debugging HTML/JS/CSS Instruments we go into more information about importing CSS data from the default simulation files.
Testing The New Instrument
Once you have added the appropriate code into the relevant files, it's time to test the instrument in Microsoft Flight Simulator. For this, you should ensure that you are on the start screen and not in a flight, as we'll need to build the instrument, then pick an aircraft, then start the flight for it to be visible.
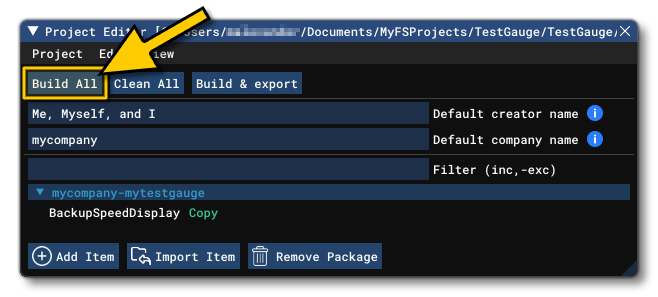
To build the instrument, simply click the Build All button in the Project editor:

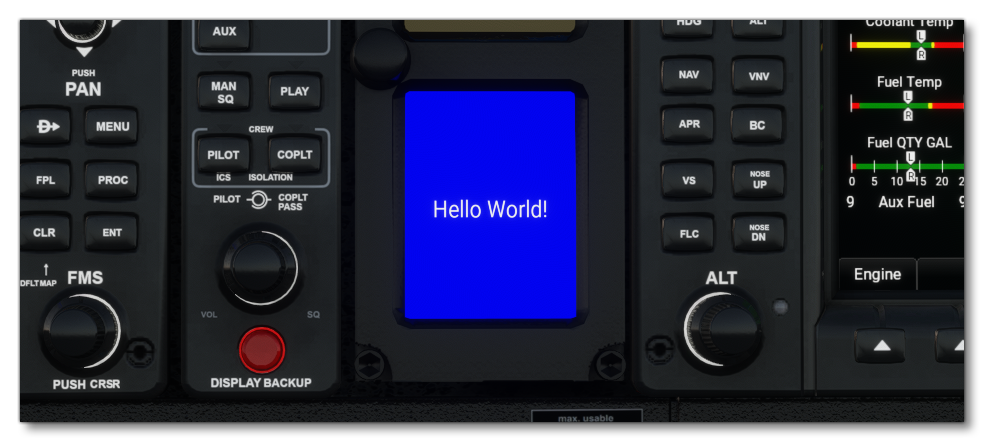
Once the instrument has been built, you can then go to the world map and select the DA62 aircraft, then start a flight. Once the flight has started, if you check where the old Backup Speed display was, you'll now see your new instrument instead:

Note that if your instrument is not being displayed, then you will need to do some debugging to try and find out what the issue is and resolve it. Alternatively, it may be working perfectly but you want to edit something in how it works or change its appearance. We cover how to do both those things here: