CREATING AN INPUT PROFILE
Once you have set up the package to receive the different profile XML files, you need to setup those device profiles using the Input Application. If you have not set up the package yet, then please refer to the following pages before continuing:
The first thing to do before using the Input App is to ensure that you have the controllers you wish to create profiles for plugged into your PC, as they will be detected by the app and listed along with the default devices (keyboard, mouse, and gamepad). Once you have everything plugged in you can open the app to create your device profiles. You should save the project immediately to a safe location, for example, to a "Sources" folder where you have the rest of the project the devices package will be a part of.
NOTE: If there are already default device profiles that you will not be editing - Keyboard, Mouse, etc... - as you wish to use the simulation settings, you should remove them from the project by selecting them in The Binding List and clicking the Remove Device ![]() button before saving.
button before saving.
You can now set up your first device profile by clicking on the ![]() icon to add a new profile, using the following rules (note that this step may not be necessary as some device profiles will already be listed, for example Keyboard and Mouse):
icon to add a new profile, using the following rules (note that this step may not be necessary as some device profiles will already be listed, for example Keyboard and Mouse):
- If your device is Xbox compatible you should choose:
- Xbox series Stick for any device which is not an official Xbox gamepad, nor a keyboard, or a mouse.
- Xbox series Gamepad for an official XBox gamepad device.
- Keyboard for any keyboard device.
- Mouse for any mouse device.
- If your device is PC Compatible you should choose:
- Any connected device which is not Xbox gamepad compatible - nor a keyboard, mouse, or Tobbi - will be appear in the list.
- Keyboard for any keyboard device.
- Mouse for any mouse device.
- XInput Gamepad for any gamepad device which is compatible with PC.
- XR Controller Left / right for VR/AR controller devices.
- Tobbi if you are using any official Tobii controller.
Binding Controls To Actions
Once you have set up the input device, it should be selected so that you can start setting up the specific bindings. A binding is when you assign an input (or combined inputs) from a device to a specific Input Event Action. This is done by:
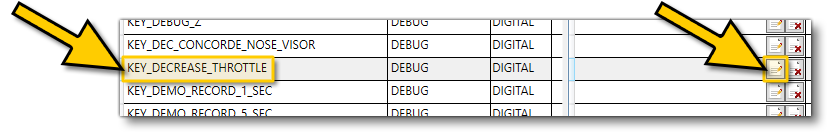
- Finding the Input Event Action that you want to bind to a control. This is made simpler by using the Search window, which you can open from The Edit Menu.
- Once you have selected the event to bind, you can click on the Modify Binding button to open the Input window:

- In the Input window you can click on the magnifying glass button
 (which will turn red) and then press the button, or move the axis, on the input device. This will populate the Input window with the ID of the input used. If the binding requires two or more concurrent inputs, then you should go ahead and press/move the next input(s). When finished, click the
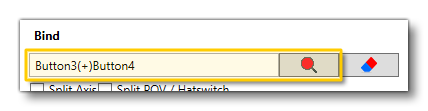
(which will turn red) and then press the button, or move the axis, on the input device. This will populate the Input window with the ID of the input used. If the binding requires two or more concurrent inputs, then you should go ahead and press/move the next input(s). When finished, click the  button again. The image below shows an example of a binding using two gamepad buttons:
button again. The image below shows an example of a binding using two gamepad buttons:
 If you make a mistake, you can click on the eraser button
If you make a mistake, you can click on the eraser button  to reset the input.
to reset the input.
- At this point you would set any modifiers as appropriate for the type of input from the device and the input action it's being bound to, for example sending a specific value, or having the input happen only when the button is released. For more information these modifiers please see here: Override Action Type
- You can then repeat this process for each of the input event actions that you wish to bind device input to. Note that if you make a mistake at any time, you can click on the
 button to remove the binding, and if you need to start again you can click on the
button to remove the binding, and if you need to start again you can click on the  button at the top of the bindings section to clear all bindings.
button at the top of the bindings section to clear all bindings.
Accompanying Images
Each device that you create an input definition for requires a number of accompanying images. These images are as follows:
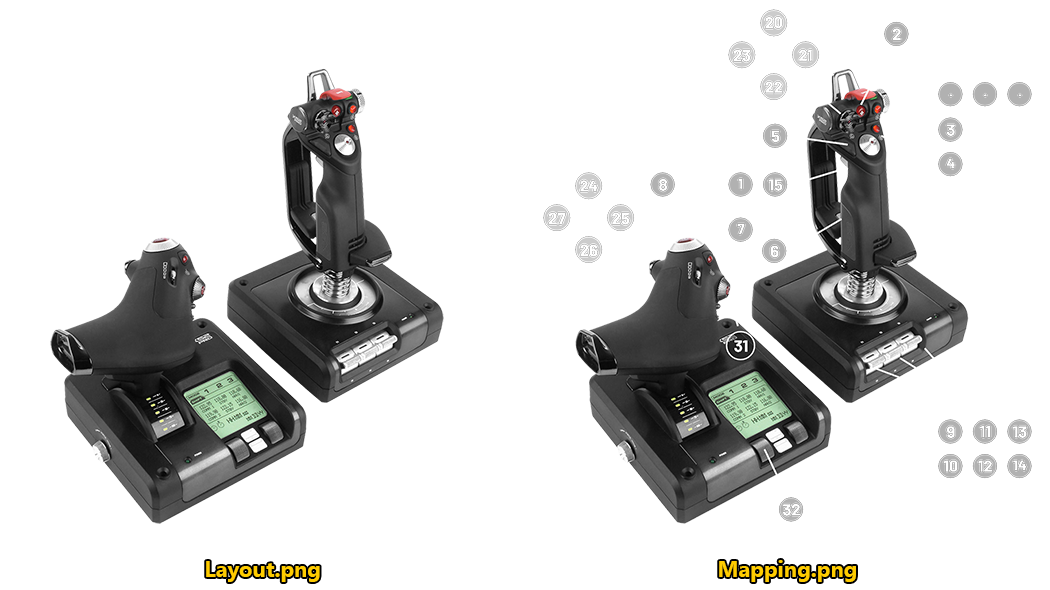
Layout.png: This is a large PNG image that shows the device. The image should not exceed 1080px in height, and can be of variable width. Only the device should be shown on a transparent background (see the example images below).
Mapping.png: This is a duplicate of theLayout.pngfile, with the addition of identifiers for the different parts of the device (see the example images below).
- Optional
*.SVGicons for each button, axis, etc...: These images are optional and will be used at various times in the simulation UI to identify a button or control related to the device. The icons should be authored as flat white images - which can have varying alpha - on transparent backgrounds (see the example images below). Please see the DeviceConfig XML Properties page for how to link these files to a specific input.

![]()
All these images should be placed in a folder with a unique name and then this folder should be placed in the same location as the Input Profiles XML so that they are copied into the package when the package is built.
Creating The DeviceConfig.xml File
The final thing to do is to link the device profiles, the images, and the inputs. This is done with the DeviceConfig.xml file. This file is the "glue" that connects the different profiles to the simulation UI and you only need one of these files in the Input Device package. The contents of this file - which is saved to the same location as the device XML files - looks something like this:
<?xml version= "1.0" encoding= "utf-8" ?>
<DeviceConfig>
<Device ProductId="0x884B" TextureFolder="Keyboard" Priority="-10" /> <!-- Keyboard -->
<Device ProductId="0x378D" TextureFolder="Mouse" Priority="-9" /> <!-- Mouse -->
<Device ProductId="0x0001" TextureFolder="XInput Gamepad" Priority="-1" > <!-- XInput Gamepad -->
<MergeIcons SourceIcons = "R-STICK LEFT&R-STICK RIGHT&R-STICK UP&R-STICK DOWN" TargetIcon="R-STICK_1" TargetTT="TT:INPUT.PAD_RIGHT_STICK"/>
<MergeIcons SourceIcons = "R-STICK X&R-STICK Y" TargetIcon="R-STICK_1" TargetTT="TT:INPUT.PAD_RIGHT_STICK"/>
<MergeIcons SourceIcons = "R-STICK LEFT&R-STICK RIGHT" TargetIcon="R-STICK X"/>
<MergeIcons SourceIcons = "R-STICK UP&R-STICK DOWN" TargetIcon="R-STICK Y"/>
<MergeIcons SourceIcons = "L-STICK LEFT&L-STICK RIGHT&L-STICK UP&L-STICK DOWN" TargetIcon="L-STICK_1" TargetTT="TT:INPUT.PAD_LEFT_STICK"/>
<MergeIcons SourceIcons = "L-STICK LEFT&L-STICK RIGHT" TargetIcon="L-STICK X"/>
<MergeIcons SourceIcons = "L-STICK UP&L-STICK DOWN" TargetIcon="L-STICK Y"/>
</Device>
<!-- Devices without images -->
<Device ProductId="0x4843" TextureFolder="Unknown Device" /> <!-- Custom -->
<Device ProductId="0x3E20" TextureFolder="Unknown Device" /> <!-- Custom -->
</DeviceConfig>In this file, each device profile will need to be listed using a <Device> tag, where the device itself is identified by the ProductID (which can be found in the device properties, and will need to be converted to a hexadecimal value for this file). You then point to the folder where the images required by the device are stored and can also set a Priority if required. The priority is used to order the devices in the menus, where the lower the number the further up the list it will appear. Note that you may also assign icons to the different device buttons and axis, if required, from this file. For more information, please see the following page:
Related Topics